android app design and development
Mobile App Design Process – The Ultimate Guide

For some, the thought of creating a mobile app from scratch sounds like an uphill task full of corny, complex coding activities.
But it doesn't have to be that way! Before developing a new mobile app, you need to design it first. It's critical to plan every step, and at some point, you might want to retreat and examine what you're building.
If you're in a customer-first business (every business is), then you need a mobile app. It's no longer an option, but a necessity.
Global app downloads surpassed 218 billion last year. Businesses that made the mistake of not creating a mobile app will continue to suffer in the coming years too.
Having a mobile strategy is essential, because this research shows that users spend 90% of their time in apps as compared to surfing the internet.
It's great to have a mobile responsive website backed by a solid mobile marketing strategy with major resources being allocated to cross-device reach. In today's competitive era, not having a mobile app has severe implications.
A mobile app helps businesses reach more customers, improve marketing strategies, provide value to the customers, increase brand awareness, increase customer engagement and loyalty, and create one or more competitive advantage(s). Plus, mobile apps can improve your bottom line.
When average user spends more time looking at a mobile phone than watching television, or using desktop or laptop, what excuse does your business have for not having a mobile app?
The question remains, where and how to start?
There are two phases of any mobile app design.
- Mobile app design strategy
- App design process
The following guide will cover both phases in detail with additional resources, mobile trends, and tips.
Mobile App Design Strategy
It starts with a strategy. It defines the future and the path to reach your destination.

The issue, however, is with creating a mobile app design strategy. You simply can't create an app just because your competitor has one. Your competitor might have a different business objective and mobile strategy which are quite different from yours.
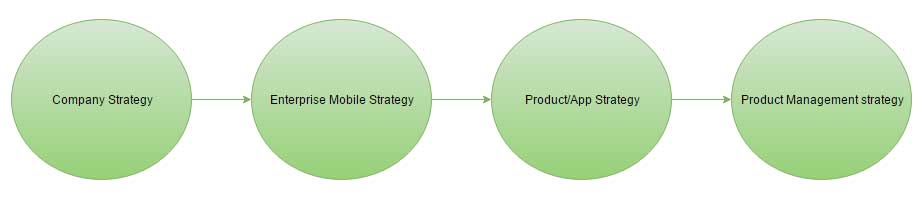
Developing a mobile strategy links back to the company strategy and has four stages:
i). Understand the business strategy
ii). Business mobile app strategy
iii). App strategy
iv). Product management strategy

Let's explain each stage in detail:
1. Understand Your Business Strategy
Understanding the overall business strategy should form the basis of your mobile app design. Misalignment between company strategy and the mobile strategy might be suicidal.
Recent statistics from the Harvard Business Review shows that 70% of employees don't have enough information about their company's strategy or their perception of strategy is much different than the actual strategy.
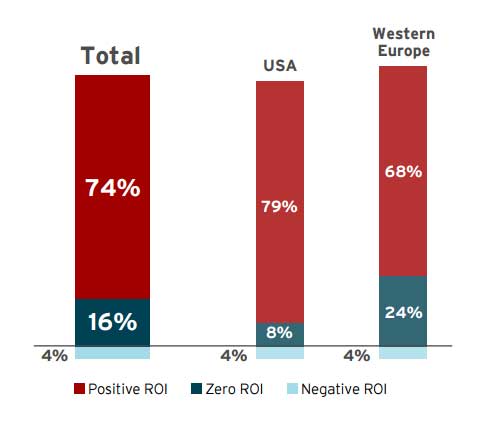
There are several benefits of creating and executing a mobile strategy that's derived from (and supports) the overall company strategy.
- It maximizes ROI as much as 74%.
- Reduces training needs.
- It leads to customer satisfaction.
- Decreases integration requirement and bugs.
- Improvement in quality, value, productivity, employee efficiency, and customer engagement.

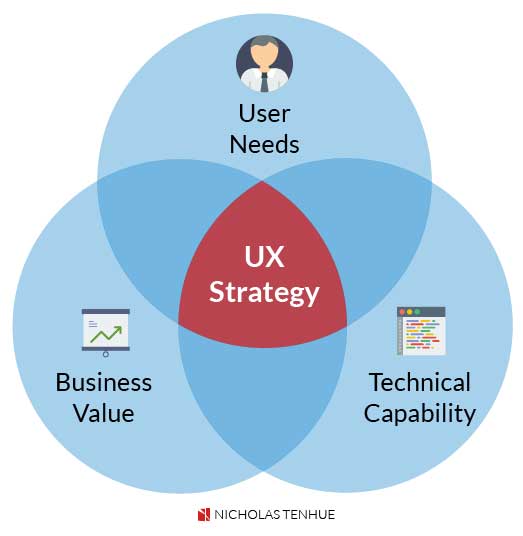
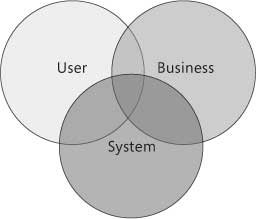
In its simplest form, a successful mobile strategy is the meeting point of business goals, mobile opportunities, and user needs.

How Do You Define A Mobile Strategy For Your Business?
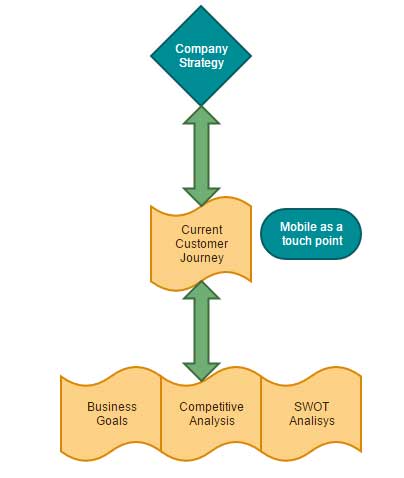
It should, technically and logically, start from the understanding of the company's strategy, market conditions, competitors, customer journey, threats and weaknesses, and where stakeholders want to see the company in the future.

Starting at the highest level will make things easy and well integrated.
To get started here is a short checklist that will help you understand the business strategy. This checklist will show you the current standing of your company in terms of its strategy, and where it wants to be in next five years.
Follow these steps to fully understand your company's objectives, current standing, competitors, and why and how mobile strategy will fit in.
- Your business's mission statement, its competitive advantages, objectives, and where you want to see it in next 5 – 10 years.
- Define customer journey on the mobile. What the app will do? Will customers be allowed to buy from the app directly? Will they be able to check the status of their order?
- Create competitor profiles. Who are your competitors? What do they do. What are their strengths and weaknesses in terms of mobile strategy and app? Identify what they do differently, and what they offer on mobile.
- Define the strengths, weaknesses, threats, and opportunities (SWOT) of your business. It will show all the areas of success and opportunities. It takes time but it's worth it.
Livebackup.com, a company that offers solution on how to backup iPhone data to Computer, uses a mobile app strategy to trounce its competition.
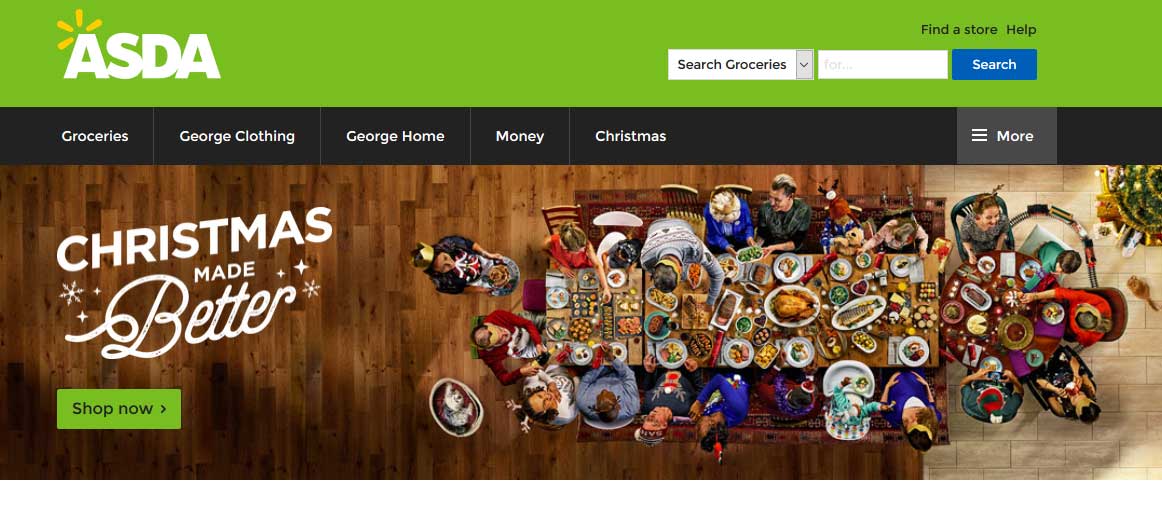
In the same vein, Asda successfully launched a mobile app with a powerful mobile app strategy which aligned with the company's long-term objective of having stores without walls.

The successful mobile app strategy showed results beyond expectation.
- More than two million app downloads.
- More than 90% of the mobile sales are attributed to the mobile app.
- The app users are two times more likely to become repeat customers.
- The buying frequency for mobile is 1.8 times higher than desktop and laptop.
It's made possible because it started from the highest level – the overall business strategy.
2. Business Mobile App Strategy
Your mobile app strategy is your surefire path to achieving success with your mobile app design and marketing in general.
Yes the success or failure of the app depends on the strategy, since everything will be linked to the strategy. It will be easy to create if you have answers to these two questions:
- What is the purpose of the app?
- What is the benefit that the end-user will drive from using the app?
The simplest way to chart your app strategy is none other than:
"We will build this so that our customers can do that."
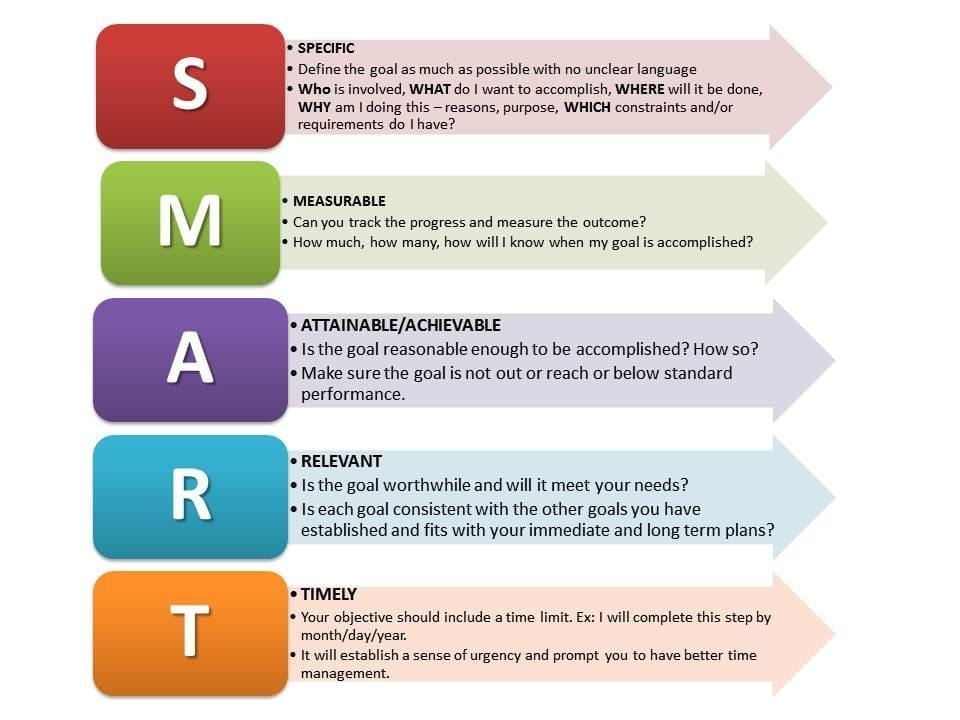
The strategy has to be specific, measurable, achievable, relevant, and timely. Anything that's too vague or looks seemingly unachievable, strike it out. For example, having more downloads than WhatsApp isn't a practically achievable goal.

Create A Roadmap
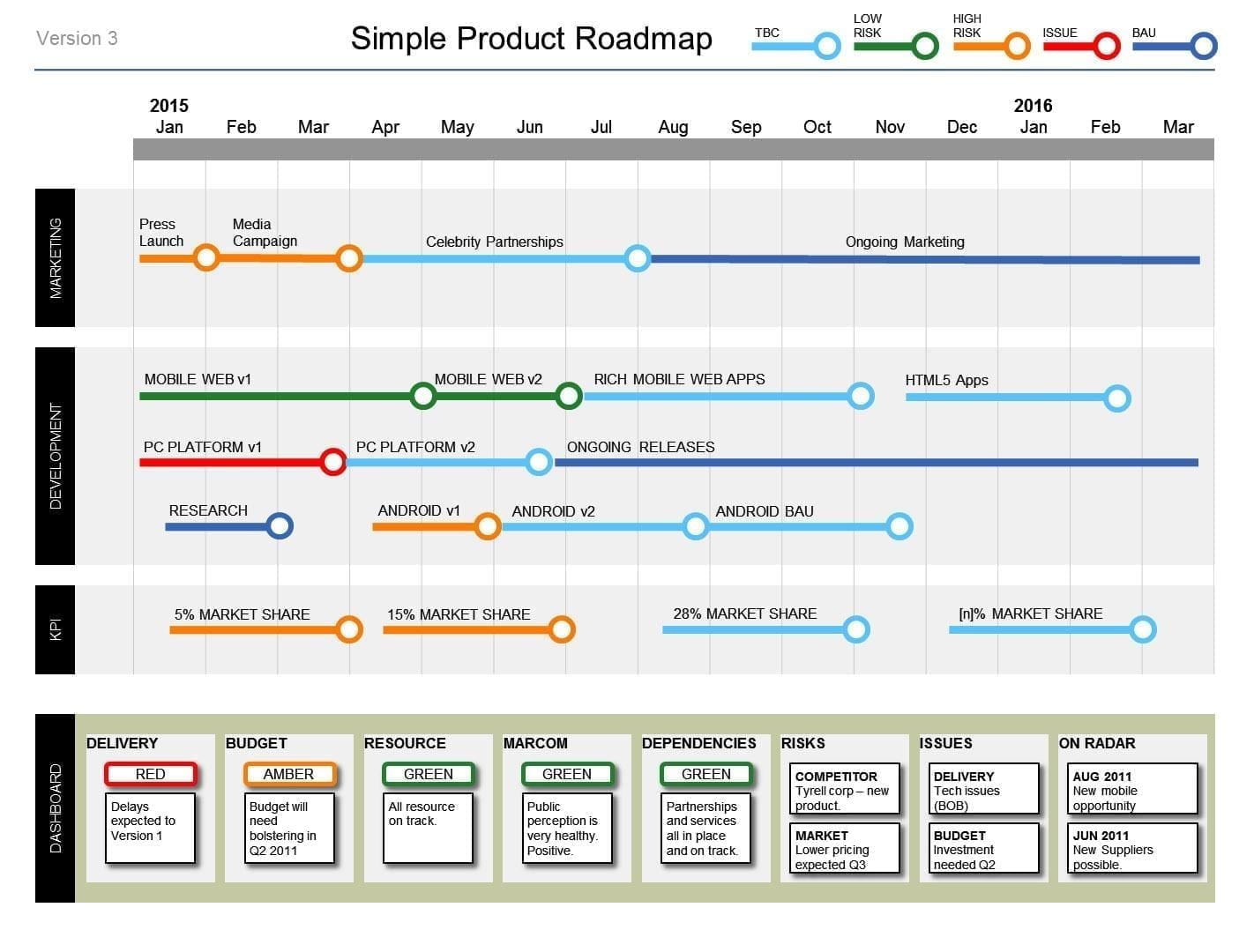
Breaking the entire app idea into distinct components that will be executed in different time slabs is a step towards building a solid mobile strategy. It is known as a roadmap. Helpful tools like this will make your life much easier.
The entire app strategy will be distributed into small tasks that are represented visually. Who will complete the task, how much time it will need, and how these tasks interlink are all stated in a roadmap.

A roadmap will keep your team on track, and it will help stakeholders keep a track of the app strategy.
Budget Allocation
How much your business is willing to spend on the app will determine how quickly it can be designed and launched. The budget allocation includes capital, operating cost, human resources, and allocation of other resources.
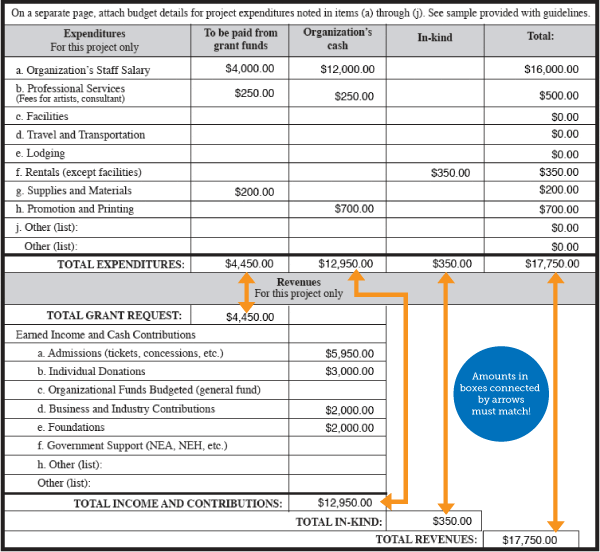
This is how a budget plan looks like.

Allocating resources to the app and creating a budget plan is linked to your company's budget and current standing. The budget, in return, is linked to the roadmap.
So if you intend to complete the app quickly, increase the app's budget and fuel it with more resources, which can only be done if your business has enough available resources and budget.
You see, your mobile app strategy cannot exist in isolation.
Other Requirements
If you think a functional app idea, a roadmap, and the budget allocation are all what you need for the strategy, think again.
There are several other non-functional requirements that will be needed. They include:
- Access points
- Network availability
- Maintenance costs
- Architectural support
- Payment processing
- Security solutions
- Access to tools
- CDN
- SLAs
These requirements are mostly useful for the IT team. Your IT team will share these requirements with you in the form of a visual layout also known as technology stack.

The basic idea is to document everything and make sure that the app performs as smoothly at the backend as it does on the frontend. A clear and concise technology stack is what you need.
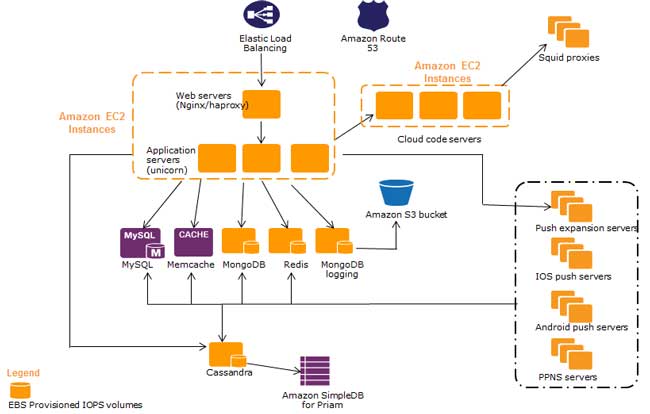
Parse wanted to improve the speed and scalability of high-throughput and MogoDB clusters. They used Amazon Web Services (AWS) since it's the only cloud service that handles their requirements. Parse used the following architecture on AWS.

This resulted in reducing the end-to-end latency from 400 milliseconds to 100 milliseconds.
3. Defining The App Strategy
Now is the time to define clear use cases on the basis of the customer journey. This calls for a clear definition of the single app strategy.
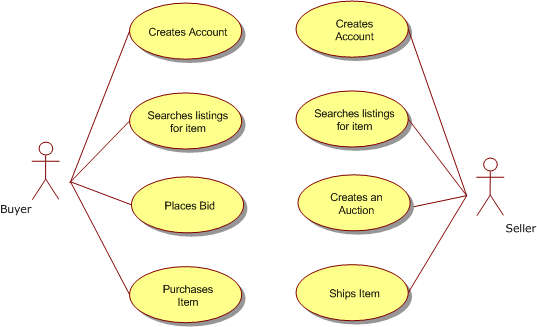
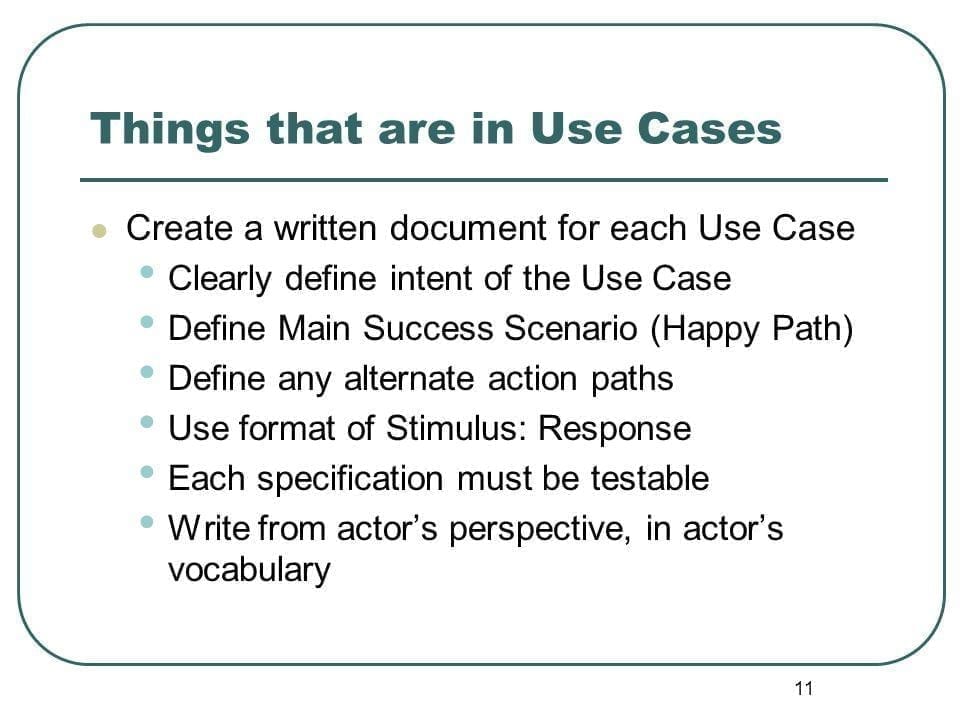
A use case is at the center of defining app strategy. It's defined as the list of actions that define the interaction between a role and the system. The image below represents a simple use case that defines the actions of the buyer and the seller – the roles.

Ashish Toshniwal, YMedia Lab CEO, says:
"The number one secret is to focus on one or two main use cases. Let's not overwhelm the user, but really focus on one or two use cases and do them really, really well."
The best app strategy is one that uses not more than two use cases. Think of Instagram, people use it when they have to share a photo. This is a perfect example of a single use case.

A use case includes quite a few things such as the happy path, the intent of the use case, alternate action paths, and testable actions.

Defining use case is just the first phase of defining the app strategy.
Target Audience
Who will use your app?
I know, you may say your customers. Okay, but which type of customers in particular. What are their needs, gender, age, demographics, etc.
The fact is, you can't create an app for your entire customer base. The simple rule of thumb is to design app for 80% of users.
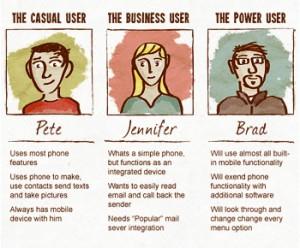
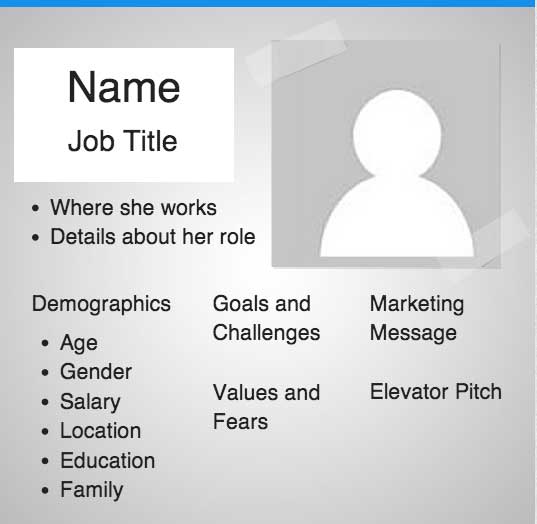
The best approach to defining the target audience is to use personas. Buyer personas help you understand your target audience better. It helps in categorizing and grouping them.

List down all the following information about each type of your potential user.

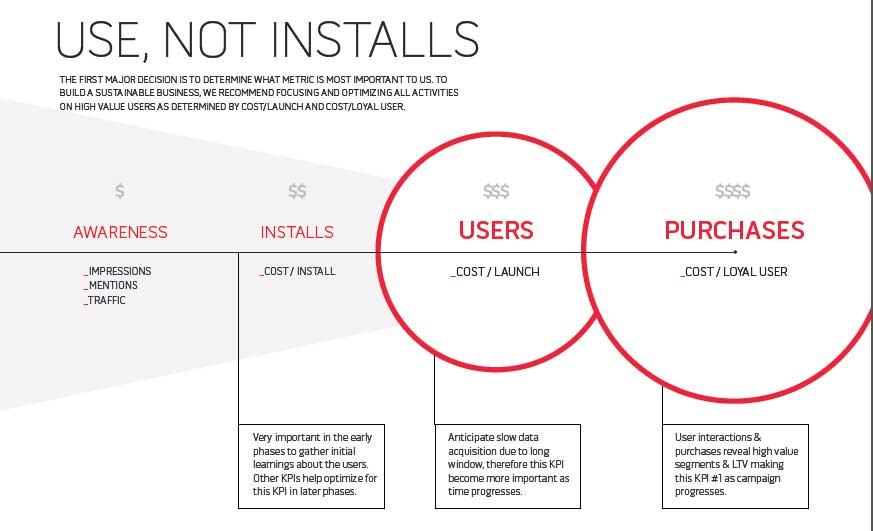
Define Key Performance Indicators (KPIs)
What value the app delivers to the business is the question that stakeholders ask a lot.
Defining KPIs for the app will help monitor the performance and at the same time, it will help set realistic goals for the app to achieve year after year.
Setting KPIs for app is not enough. Linking and aligning the app performance metrics with the business's KPIs is a must.
If the metrics for your business are revenue, cost reduction, and market share, then the KPIs for the app must lead to one of the business's KPIs, else the app will not add any significant value.
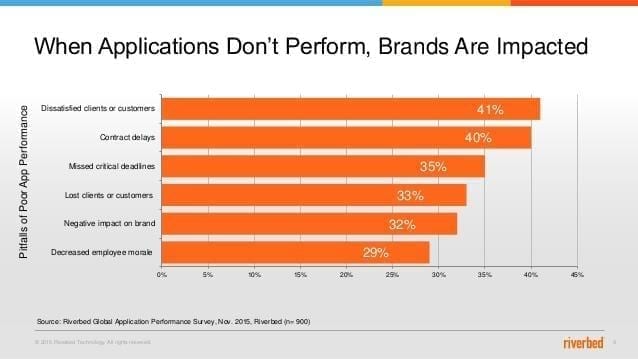
If the app fails to perform, the business will suffer and if it performs, business will grow.

The most crucial app performance metric is the number of new users. Other metrics are app rating, an increase in usage and sessions, customer retention, repeat customers, session length, customer lifetime value, active users, and downloads.

Some other important questions to be answered during this phase include:
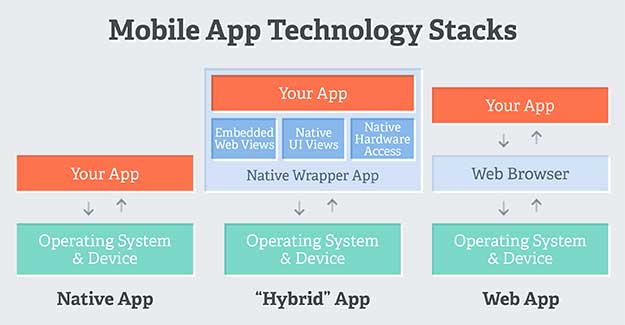
- Type of app required. Do you need a hybrid app or a native app?
- Should your business build app in-house or should it be outsourced?
- Which platform to target first – android or iOS?
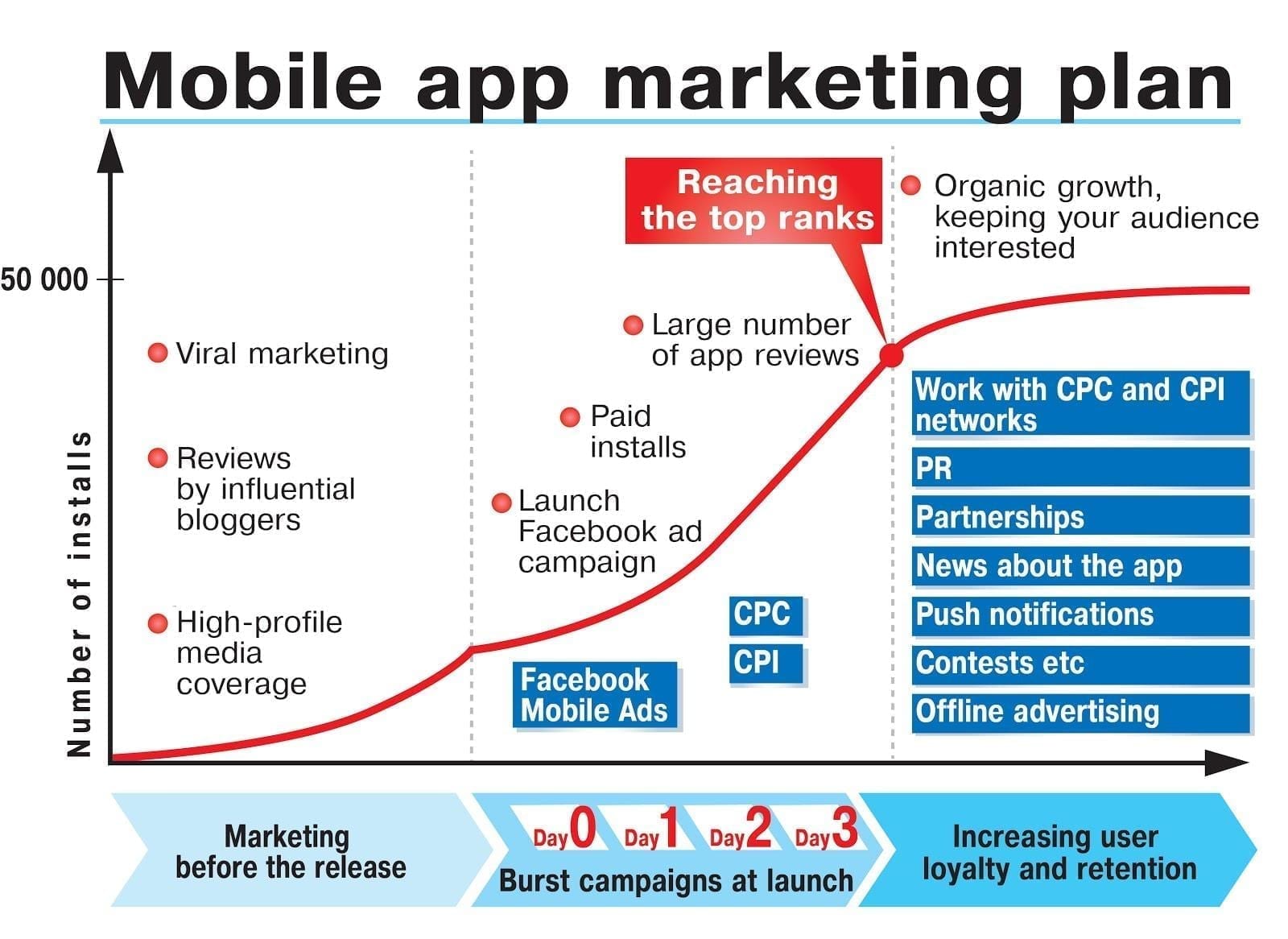
Finally, start promoting your new app at this stage because you now know what it is, who is it for, and what it will do. This is the right time to create early buzz and engagement.

4. Define Your Product Management Implementation Strategy
Once the mobile app strategy is defined and documented, it's time to implement it.

Understand The Minimum Viable Product!
Implementation strategy begins with defining the minimum viable product. MVP is defined as the product with the minimum features for validating and learning purposes.

Instead of throwing all the features right at once, you should prioritize the features and start from the minimum acceptable features. All the best apps and products go through this phase.
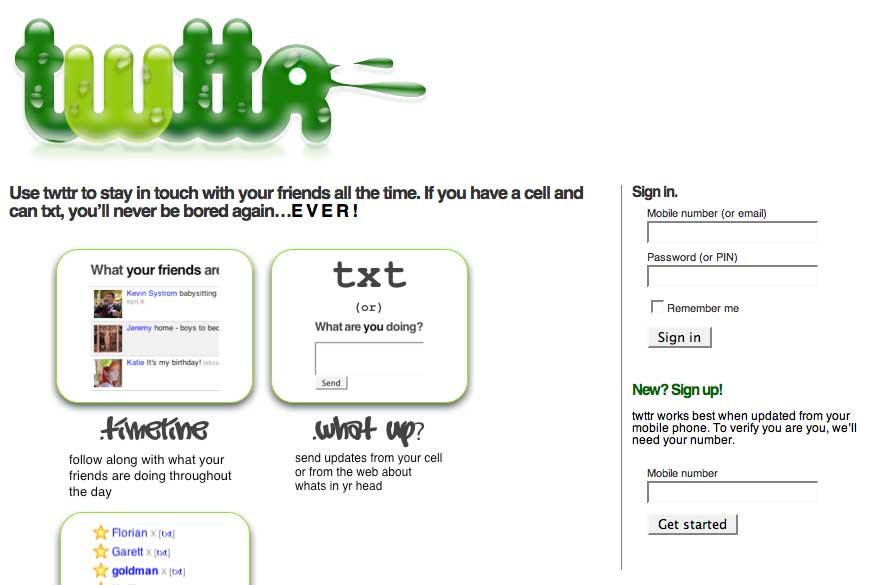
Do you think Twitter offers the same features from day one? The first Twitter homepage was totally different from what you see today. It look like this:

Same is the case with Facebook.

Define minimum viable product by listing all the possible features for your app, prioritize those features, sort them on the basis of priorities, and add the top few must-have features in the first version. The remaining features should be added over the course of a few years.

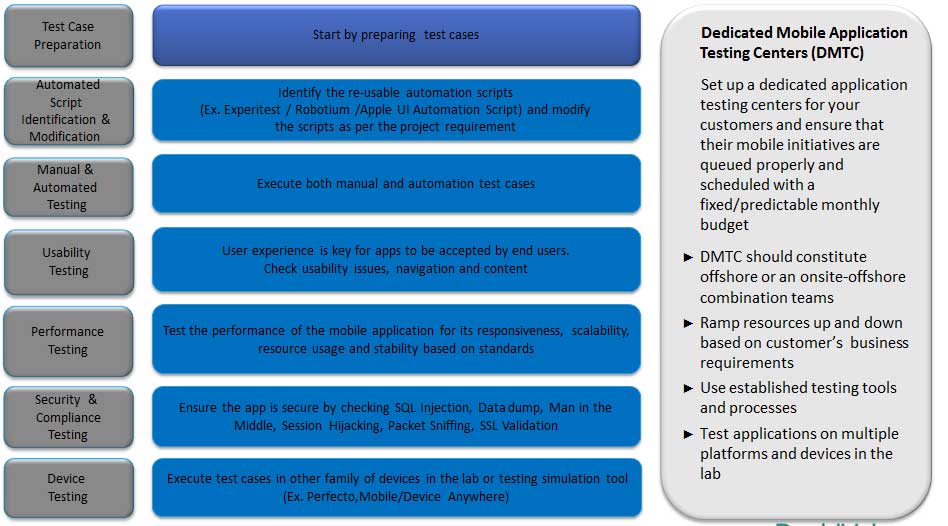
Develop A Testing Strategy
Yes you need to test your app. Because every app has bugs – yours will have too.
You may not get rid of the bugs completely, but you can minimize these issues by creating a workable testing strategy. It's an outline that clearly states the testing approach.

The test strategy should be defined before the coders get to work. Here's what to include in the test strategy:
- What is the scope of the app?
- What is not in the scope?
- The features
- Individual cases
- Outcome
- App versions and integration
Know The Required Tools
What tools do you need for development, testing, and for maintenance? Though, it mostly depends on the budget allocation.
List all the tools required at every stage of the development and post-development.
Some of the tools that you may need include:
- JIRA or TicketNow for documenting and tracking time.
- Google Analytics, Site Catalyst or Omniture for analytics and performance.
- Splunk, FogLight or AppDynamics for app performance.
- PractiTest, Test Collab, TestRail or qTest for QA testing.
By the end of the mobile app design strategy, the strategy document with all the mandatory details will be ready.
Basic App Design Process
Benji Hyam, the co-founder of Social Proof Interactive, stated that before you approach an app designer, you must have the following things ready:
- Understanding of your target market and the end-user
- List of things that a user might want to accomplish with the app
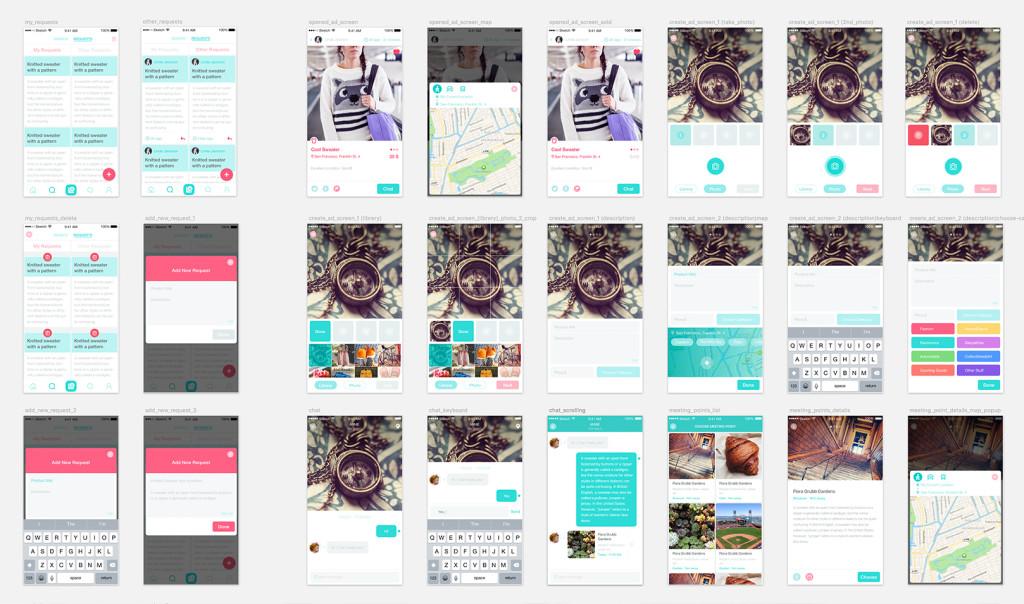
- Initial wireframes
- Budget
This is, more or less, what we have covered in the previous section. Having a mobile app strategy will make app designing super easy.
Mobile app design strategy is an in-house process while app design process can be outsourced or done in-house.
The basic app design process consists of following steps:
- Setting the scope
- User/market research
- UX wireframe
- Prototype
- UI design
- Animation
- Software architecture
- iOS development
- Testing
- Release
Let's roll.
1. Setting The Scope
The scope refers to what needs to be done, what you want to achieve from the app, and how large/small it has to be. The scope may include all of the following:
- The nature of the app
- Target audience
- Most crucial functions and features of the app
- App's visual design features
- Potential technologies to be used
- Consistency with the business strategy
- Specific preferences
Did you notice that consistency with the business strategy is just one part of this process?
In order to document the scope of the app, it's crucial to identify all of the following:
- Objectives and goals of the app
- Phases and subphases
- Tasks and resources
- Budget
- Schedule
Based on the scope, the design and flow of the app will be prepared.
2. User & Market Research
This is the phase where the UX and UI designers will get to work based on the scope of the app and on the app strategy. It involves market research and user research.

The job of the designers is to come up with the best UX design that will help your app stand out from the crowd.

How is it Done?
Start by conducting an in-depth market research and analyze the existing apps in your industry. If you're going to create an image sharing app, you'll have to look at the existing image sharing apps, their color schemes, patterns, flow, etc.
The user research will reveal colors and themes that will help you develop an emotional connection with the target audience.
What type of colors and styles will the end-users prefer? You can use different methods to collect data from the potential users such as surveys, focus groups, design workshops, etc.

Here is a tip – don't let users make all the decisions. If you do, you will end up designing an elephant like this…

3. UX Wireframe
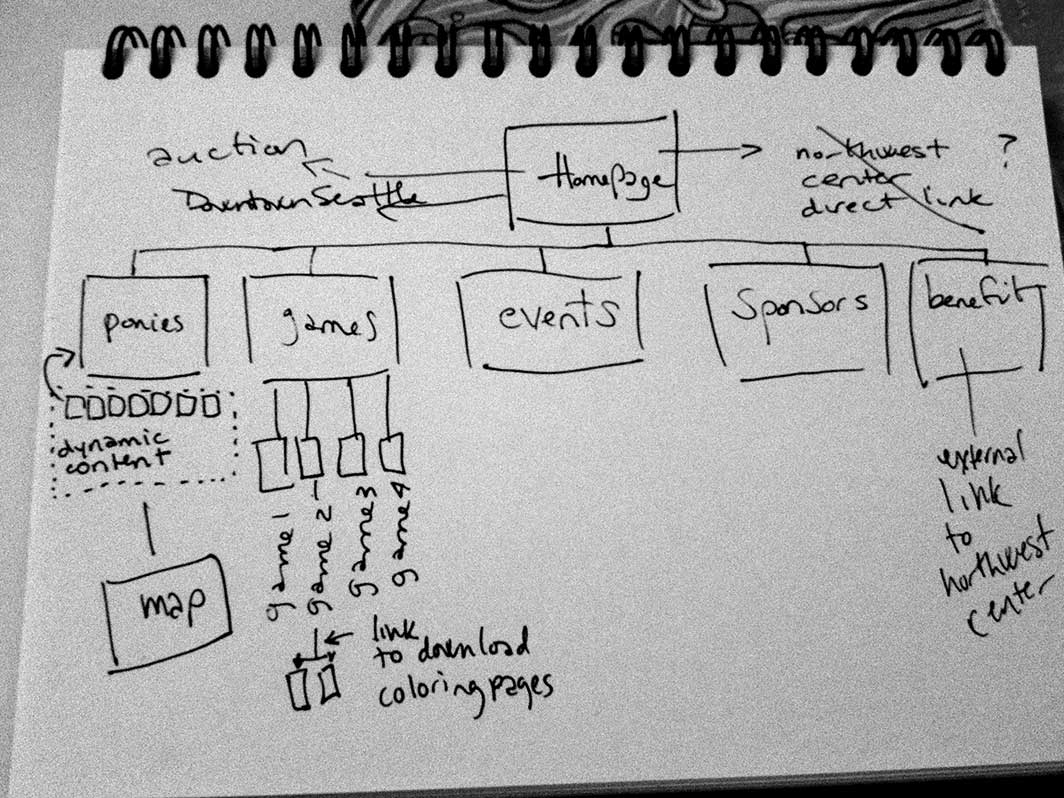
The visual representation of the user interface is known as UX wireframe. You have to create a structure of the user interface, transitions, and interactions. It must be based on market research, user research, competition, and strategy.
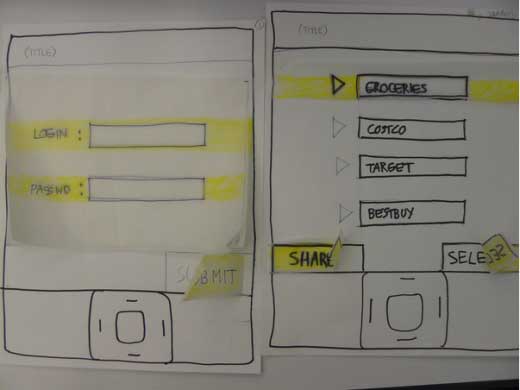
You can use wireframing software or you can create a simple outline on a paper. Lay down the user flow as you want it to appear on the actual app.

Sure it's enough to wireframe the user interface on paper. No need to do extra work. The simpler it appears, the better it will be.

The purpose of UX wireframing is to define the flow of the app such as the number of windows, buttons, where each button leads the user, the registration process, the login screen, and everything related to the front-end of your app.
4. Create A Prototype
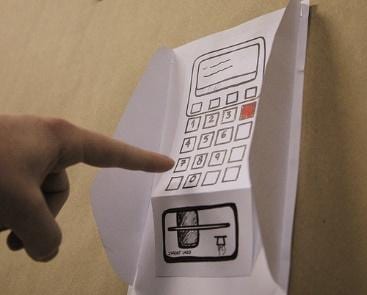
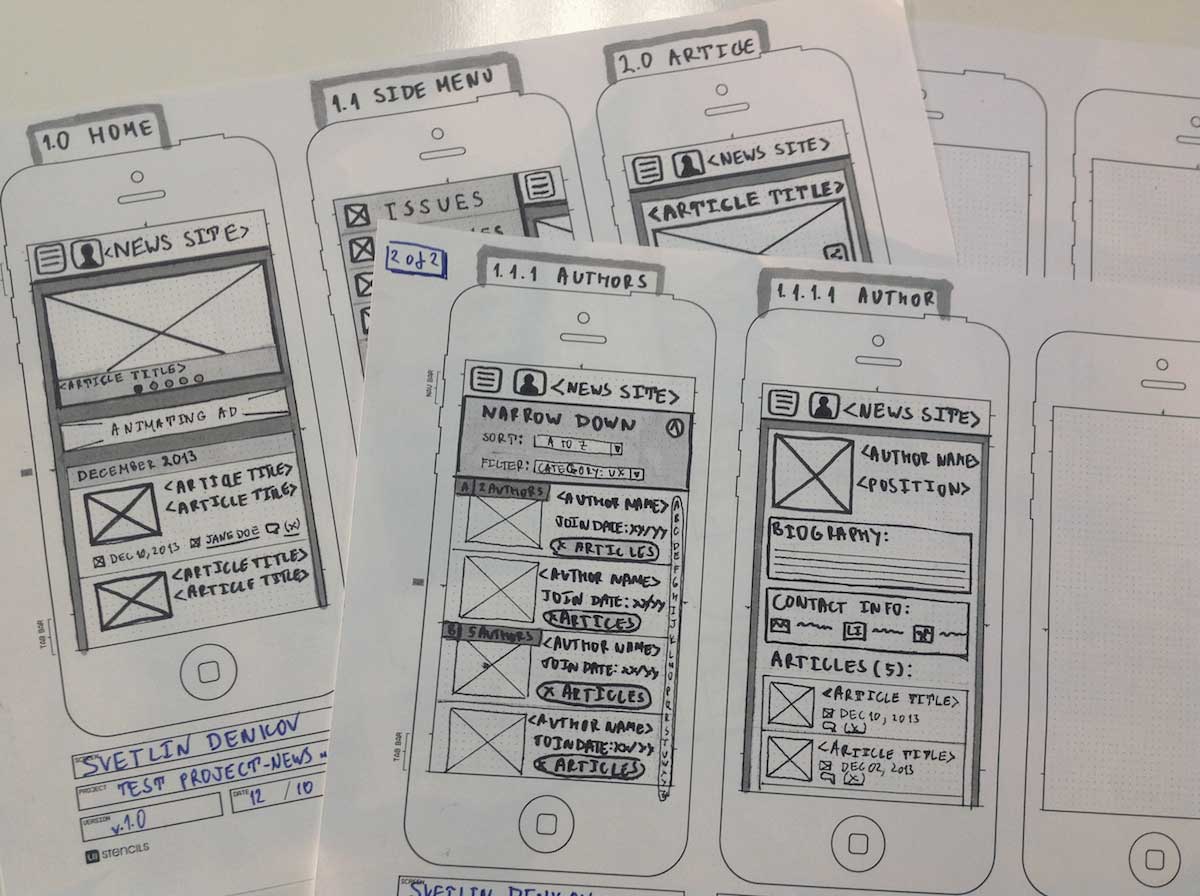
Prototype lets you see and feel the app. It must be created as early as possible. Once you have the UX wireframe, creating a low-fidelity prototype is easy.

The low-fidelity prototype is the sketchy prototype that can be created right away as the wireframe is ready. There is no need to waste money on expensive prototypes.
Not only does a high-fidelity prototype consume resources but it takes time.
A simple physical prototype will show you how the app looks. The purpose of a prototype, by any means, is not to test or improve the functionality.

A lot of experts recommend using low-fidelity prototypes to save cost and time. Instead of wasting money creating expensive prototypes, spend money on app functions, features, and on coding.
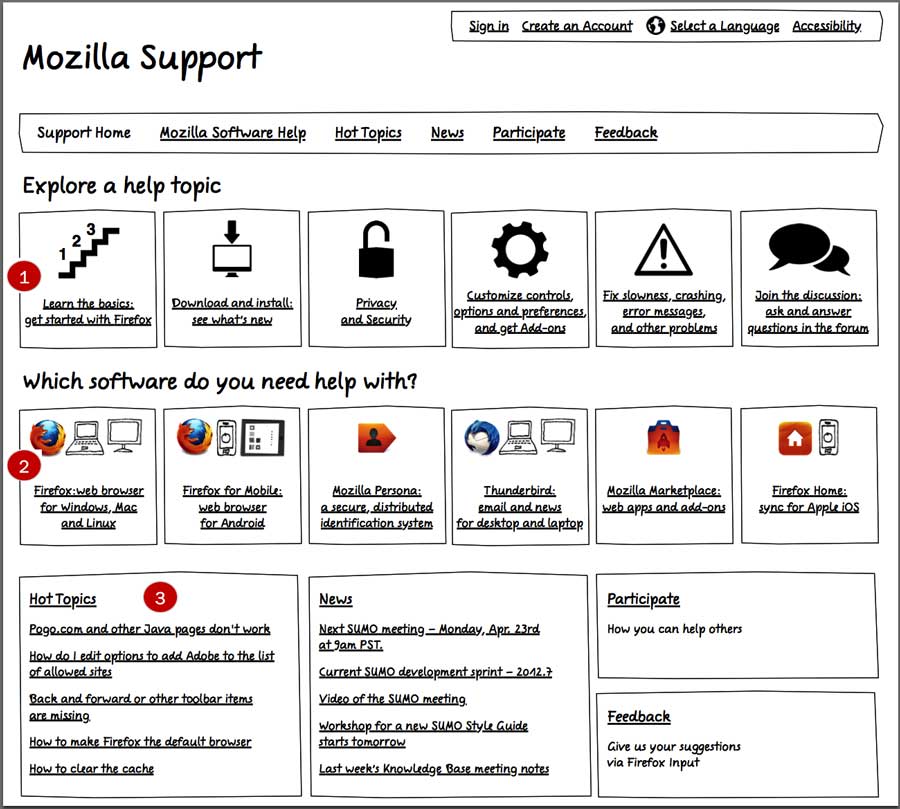
Mozilla used low-fidelity prototypes to tweak its support website. They used multiple prototypes and all of them were created on paper. They quickly selected the best user-interface elements that worked for the users.

5. UI Design
Do not confuse UX wireframe and prototyping with the user interface (UI) design.
The UX research, wireframing, and prototyping are about how the app works while the UI design is about how the app looks.
Once the UX has been tested, tweaked, and several prototypes have been tested and finalized, you have to move to the UI designing phase.
At this stage, you have to deal with the visual representation of the concepts, color schemes, fonts, shapes, buttons, font size, images, forms, illustrations, animation, etc.
You have to test multiple designs to see what works best for your users. The color schemes, skins, themes, and all the visual elements have to be tweaked several times to find what works.
It's somewhat similar to A/B testing with difference being that in case of UI design, you have to make the judgments yourself. You cannot bring customers on board at this stage.

Just like prototyping, the UI designs can be sketched on paper.

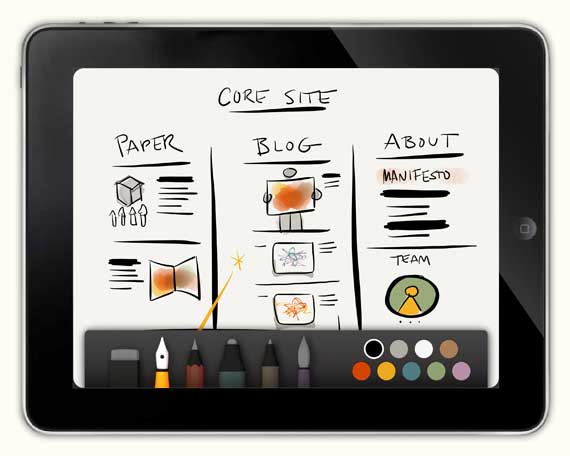
Or, you can use a simple app for it known as Paper App. You can sketch different versions of your app and see which looks better.

Or, you can use a UI solution.

6. Interface Animation
Animation should be applied and tested with the UI design phase, so as to test different styles of animation in real-time.
Animation refers to the user interface animation such as how new screen will pop out and how gestures are defined, and so on.
Interface animation has the power of grabbing user attention, as pointed in Google's material design principles:
"Motion design can effectively guide the user's attention in ways that both inform and delight. Use motion to smoothly transport users between navigational contexts, explain changes in the arrangement of elements on a screen, and reinforce element hierarchy."
Animation should be functional instead of a simple design element.
Anatoly Nesterov has shared seven types of animations for mobile apps. You can choose from the following list.
- Visual feedback
- Function change
- Element hierarchy
- Orientation in space
- Condition of the system
- Visual prompt
- Fun animations
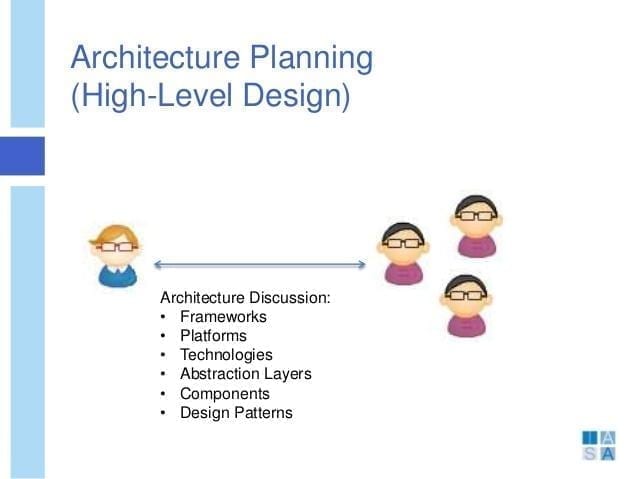
7. Software Architecture Planning
This is perhaps the most crucial part of the entire design process. The core purpose of software architecture planning is to scale the app, make it better in terms of functionality and design.
It takes place as a parallel stage of designing.
It involves the entire team including the designers, programmers, and managers. The idea is to improve the frontend and the backend processes by constructively tweaking the software architecture.
It calls for regular constructive discussion on platforms, frameworks, abstract layers, design platforms, technology, components, etc.

The purpose of architecture planning is to define a structured solution that meets all the technical, operational, business, user, and system requirements.

Some of the best practices include:
- Build to change.
- Understand the end user needs before designing and redesigning.
- Do not hesitate to invest in architecture.
- Identify key interfaces, layers, and subsystems.
- Use an iterative approach to designing.
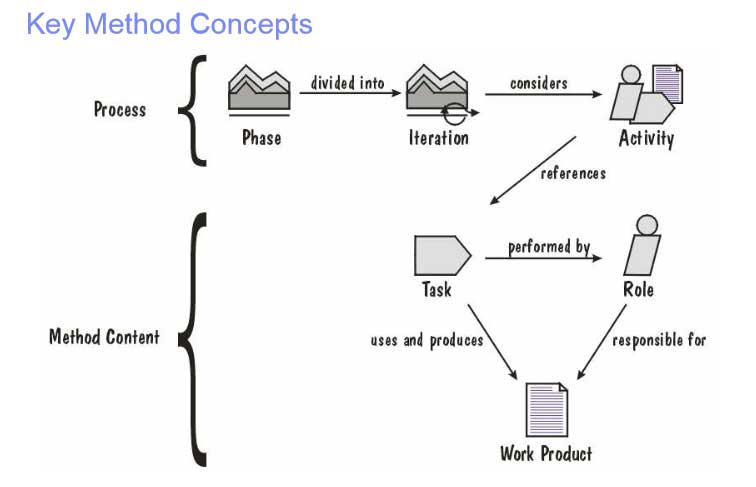
Peter Eeles has explained the software architecture process and method in simple form, where phases are divided into iterations which are then broken down into activities which are further divided into tasks.

8. App Development
This is the phase where coding begins and the developers start creating the app.
This is something that developers have to do, so make sure you deal with the best coders. The app can be developed for android or iOS depending on your choice.
Instead of creating the app for multiple platforms simultaneously, the better approach is to create the app for one platform first.
Why?
Because developing an app for a single platform from an expert will cost you tens of thousands of dollars. If it turns out to be a poorly coded app, you will find yourself in the middle of nowhere.
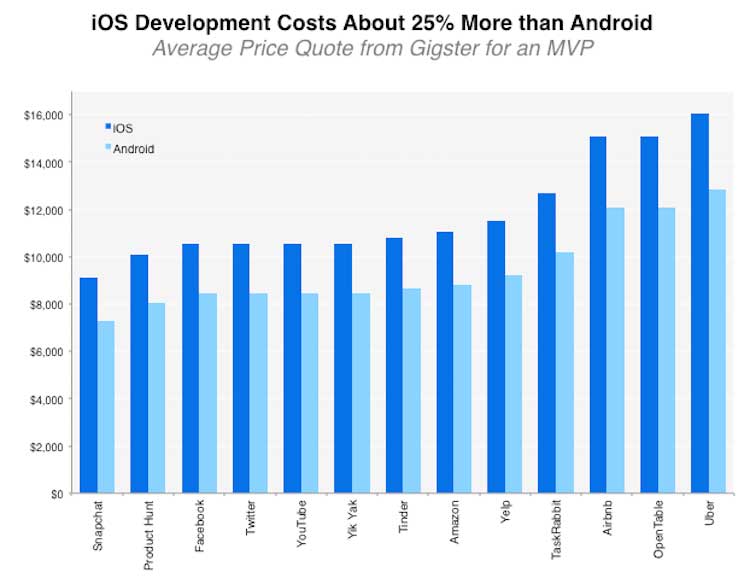
Better yet, choose android app development first, since it's cost-effective as compared to iOS.

By the end of this phase, your mobile app will be ready (i.e., scalable, aligns to the strategy, has all the perks, is well-designed, and works smoothly).
9. Testing
When the average failure rate for app testing for android is 16.4%, you can't afford to launch your newly created app without testing.
The purpose of testing the app is to ensure there aren't any bugs and the app works as expected.
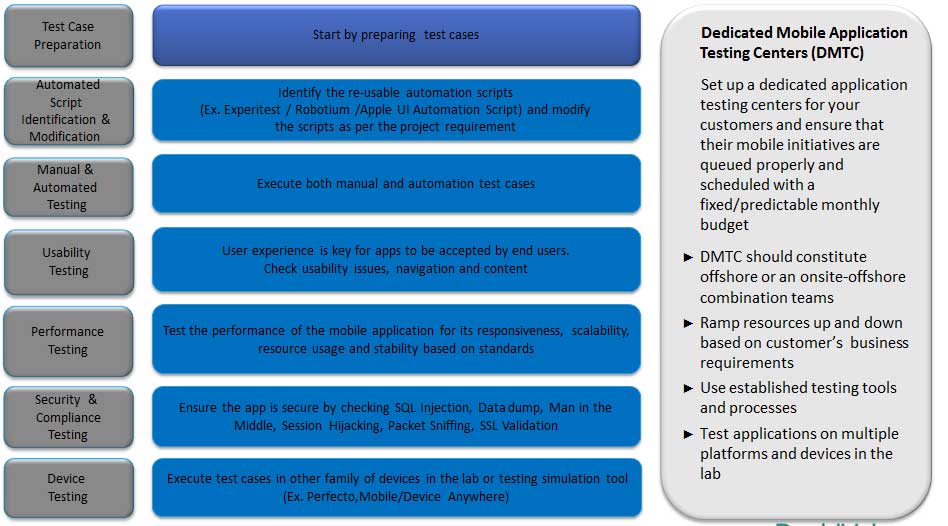
There are several stages in an app testing process. This type of rigorous testing process will ensure that your app works smoothly.

There are different types of testing and a decent approach is to test for all the types.
- Functional testing
- Memory testing
- Performance test
- Security test
- Interruption test
- Usability test
The app can be tested in-house, outsourced, or the developers can do the preliminary testing. The app testers should not be your developers or partners of the developers.
10. Release
Finally, it's time to release your app once it has passed the tests.
The app must be submitted to the appropriate app store. It will take time since most of the apps are reviewed before they are published. It can take up to a week for the app to get approval so plan your release accordingly.
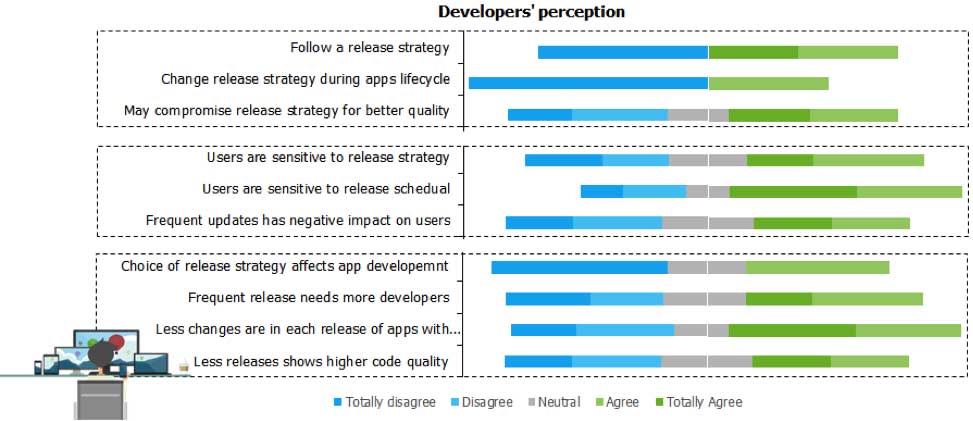
Most of the developers believe that a proper release strategy should be used for app launches.

Partnering with the right business is the best approach that worked exceptionally well for David and Goliath. They partnered with the David Eckstein for the launch of their app which turned out to be a huge success.
This is one approach.
There are more on the list.
M obile Design Trends
A report revealed that the number of mobile phone users in 2018 is5.135 billion, up 4 percent year-on-year
In another study, half of the mobile phone users will switch to smartphones by 2017.
With this exponential increase in smartphones and the internet users all over the world, the following mobile design trends are expected to catch on:
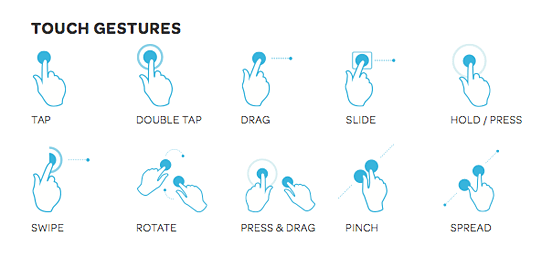
1. Creative Gestures
According to Google, the gesture is a touch mechanic where each gesture is used to accomplish something such as opening the messages, sending an email, etc.
Some of the common gestures include tap, double touch, pinch open, drag, and two-finger touch.

As the number of mobile phones and the mobile phone users keep increasing, the app designers have to use more intuitive gestures to make user design better. Expect a lot of creative gestures to be introduced in the coming years.
2. Native Apps vs. Mobile Internet
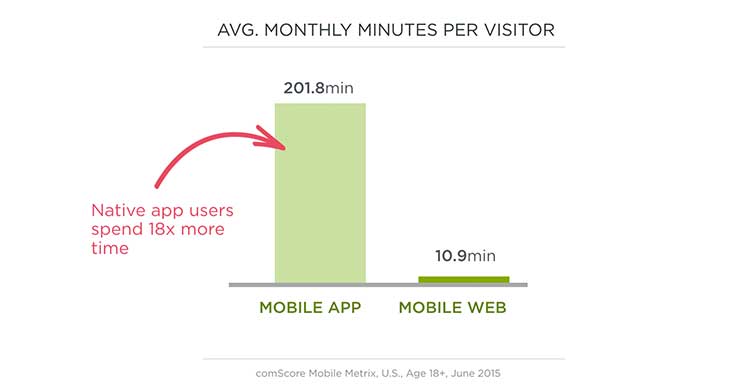
Luke Wroblewski conducted a research that shows native app users spend 18x more time than mobile internet users.

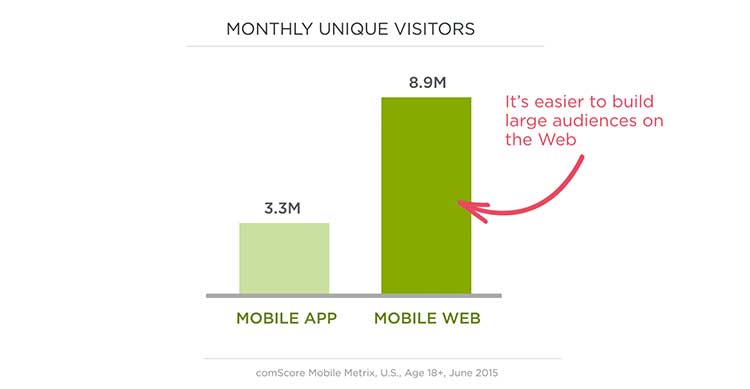
On the other hand, the mobile web audience is much bigger than the native app audience. Mobile web receives 8.9 million unique visitors a month while native apps receive 3.3 million unique visitors a month.

Native apps and mobile internet will grow in the future.
Native apps will grow at an exceptional rate and the designers will work on creating apps with better UX and UI to increase the average time per user.
3. Failure Mapping
According to UX Magazine, the journey maps and the user flows are the most important aspects of UX design. These flows and journeys are designed to cater for an ideal user but misses the non-ideal users.
A failure mapping is used to anticipate, understand, and then map the non-ideal users of the app. The failure mapping is considered to be one of the leading mobile design trends of 2017.
4. Micro-Mini Interactions Will Grow Significantly
A micro-interaction refers to a single task that has a single interaction with the app, product, or the website such as commenting on a blog.
Recently, there are a few apps that have transformed these micro-interactions into smaller single time interactions, Chase Buckley calls them micro-mini interactions. Yo and Knock Knock are good examples of apps that use these granular micro-mini interactions.
Chase Buckley believes that these micro-mini interactions will storm the internet in 2017.
5. Animation
According to Web Designer Depot,
"Animation is no longer a novelty for web designers…it's becoming the basis of effective interaction design."
Designers know that movement gets noticed, it keeps the users hooked, it is helpful in telling a story, and above all, it helps with app UX.
Bugaboo uses moving animation to let its customers view the strollers from all the angles. The moving animation works on both mobile and computer version of the store.

Animations will be used in apps extensively in years to come.
When creating an app for your business, keep these trends in mind and share them with your team.
Mobile Design Tips
The following mobile design tips will help you in achieving your set goals:
1. Iterate user interface designs: This tip comes from the Amanda Cline, who is a developer with intensive experience under her belt.
She says:
"It is an excellent idea to iterate the interface design options so as to achieve apps that are fully engaging and retain the attention of targeted users."
Every single iteration will help you learn a valuable lesson that might not be useful for this project, but it can help you in another project.
2. Understand your users: There is only one rule to designing better apps – understand your users. The best mobile app developers collect user feedback and apply it to the design. This is a crucial part of the mobile application design process.
There are three ways to understand your users.
- Create personas – characters developed to represent your target audience.
- Experience maps – help you explore all the possibilities for a single interaction.
- User scenarios – how a persona acts based on different UI designs.
3. Design for future: Yes you should look beyond today and design for the future.
Jeff Haden says:
"When I decided to put speed radar on a mobile device, the capability really wasn't there, but I knew it would be."
While designing an app, keep the future in mind. Never design for today because by the time you will finish designing the app, the hardware will have upgraded and when you launch the app, you will always be behind.
Resources For Mobile Design
Here are a few of the best resources to jumpstart your mobile design project:
Pttrns: A library of more than 3K iPad and iPhone UI patterns.
UX design for mobile developers: Learn techniques and best practices for creating awesome user experiences for your apps.
Hack design: Learn all about mobile designing.
Mobile patterns: It has a collection of screenshots of android and iOS apps.
Sketch: A designing tool for app designers.
Tethr: iOS design kit for designers that features a lot of elements ranging from media to social to PSD and more.
Pixel love: Free icons for both iOS and android designers.
Pop: iOS animation library.
BuildFire: Create and manage android and iOS apps.
Blog post: A beginner's guide to designing interface animation.
PDF: Software architecture process guide.
Blog post: Seven ways to test a mobile app.
Blog post: More than 200 mobile design resources.
Understand the Mobile App Design Phase
Generally speaking, app development can be segmented into several different stages. The number of steps in the app development process will vary, depending on who you ask and how you group various tasks.
With that said, every "mobile app development stages" list you find will have a design phase.
Your app's design will play a crucial role in its success, which is why it's so important to allocate enough time, resources, and effort to designing your app. If you rush through the design phase, the final product will undoubtedly suffer.
It recently dawned on me that most people interested in developing an app don't really understand how the design phase works, which is what inspired me to write this guide.
As you continue below, you'll learn more about what the design phase entails and why it's so crucial to your development project. We'll also dive into design guidelines solutions that you can leverage as a bundled service, along with other aspects of development. Let's get started!
Pre Design Stages
Before we jump into the app design phase itself, it's important for you to understand some of the other key steps in the app development lifecycle. There are three stages that I'll quickly cover in greater detail below—competitive analysis, system architecture, and wireframing.
Each of these elements will ultimately be linked to the design (even though they technically aren't included in the design stage).
To have a stunning and functional app design, you need to get these right first.
Competitive Analysis
Like any business venture, the first thing you need to do is identify your top competitors. By analyzing the big players in this space, it makes it much easier for you to know what makes an app successful in your industry.
Follow the apps that have paved the way by mirroring proven practices. You can also find vulnerabilities from your competition and use this information to improve in areas where they lack.
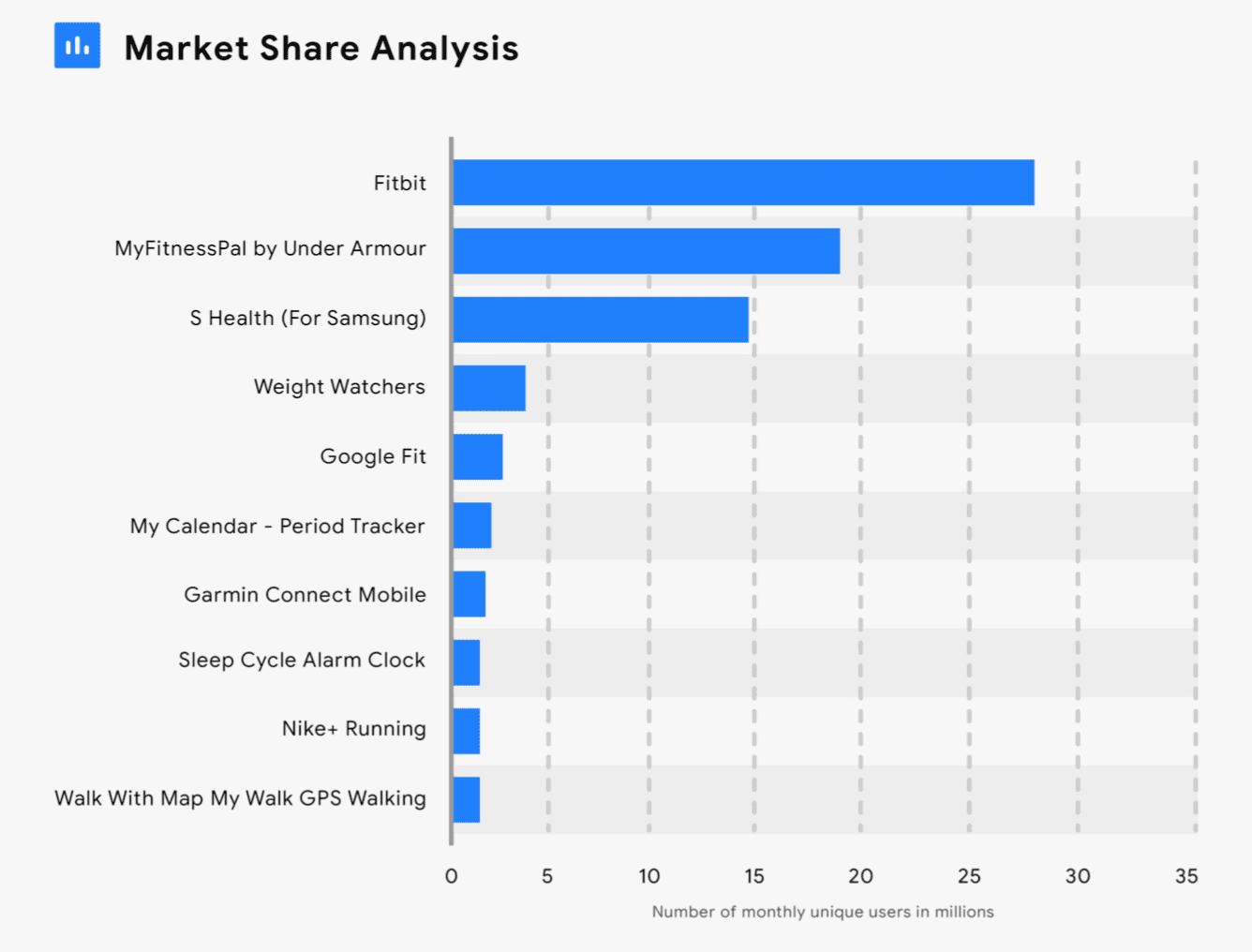
For example, let's say you wanted to make a fitness app—specifically designed for wearables. Running a quick market share analysis in this industry would be the first step.

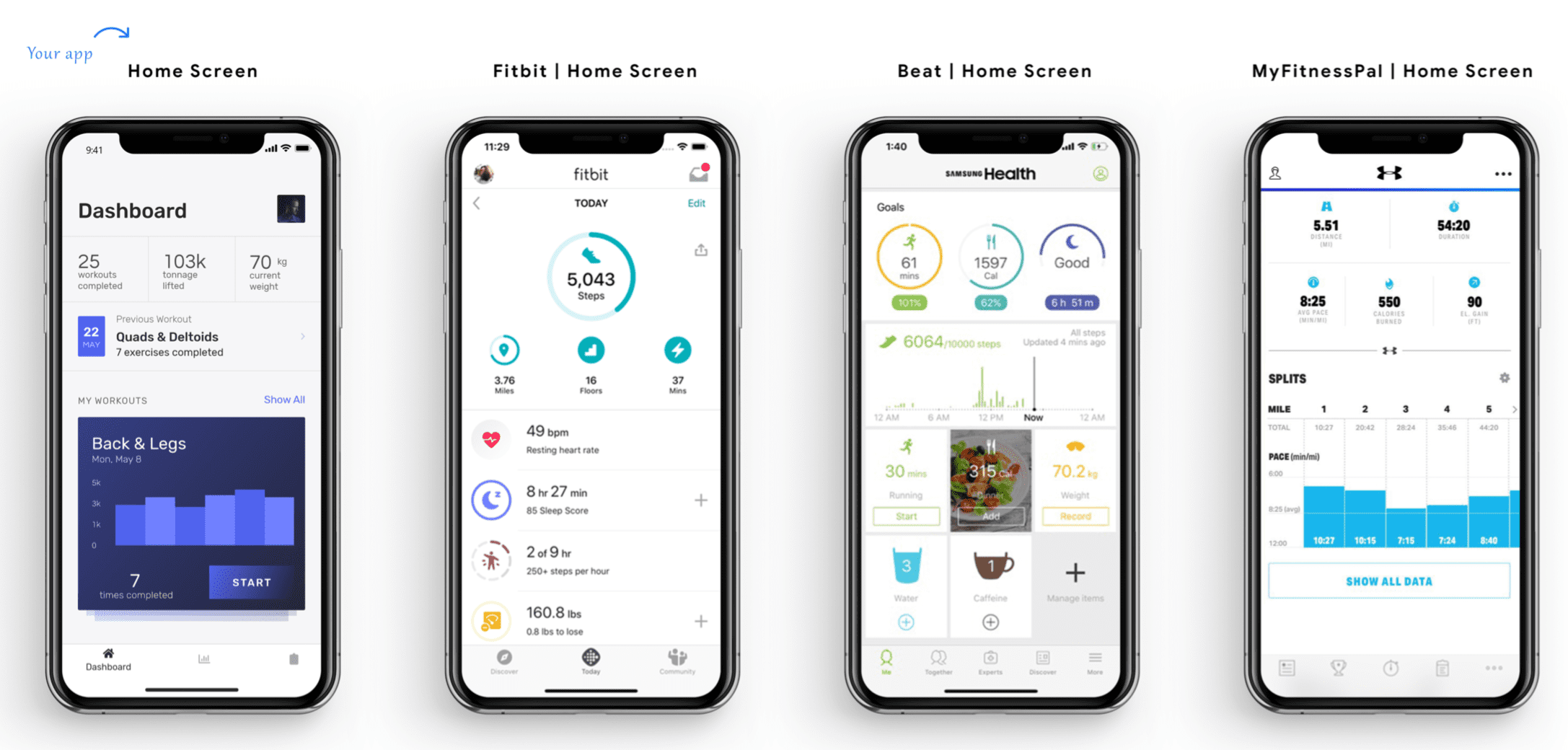
Rather than blindly designing an app from scratch, you can take some of the top elements of existing apps and incorporate them into your design. Your app will still be unique, but it's definitely smart to use existing apps from industry leaders as inspiration for the design of your own app.
Look at the home screen of each one. Analyze the UI design and UX design.
Ultimately, you can use bits and pieces of each one to create a design that blows all of them out of the water.

Where do you find any friction or pain points within your competitors' apps? Make sure to avoid those mistakes and improve in these areas when designing your own.
System Architecture
This stage is often overlooked in the app development process. But taking the time to understand your system ensures that you can grow your business without outgrowing your app.
The best apps are scalable, reliable, and secure—but also achieve your goals.
Without a system architecture analysis, something will eventually get lost in the shuffle. So make sure you understand the various entities of your system. Figure out the different data flows between each entity as well.
What workflows will be required for each process? Do you need third-party integrations? What are the technical requirements on the backend?
Create a functional spec sheet that details all of the data flows and flow charts. This information can ultimately be handed off to your design team. A designer will need to understand your system architecture to create a design that makes sense for your specific app and its goals.
Wireframes
Your wireframe will be another crucial tool for your app's design. Anyone can create a wireframe—you don't need to be a designer to accomplish this.
Think of your wireframe as a rough sketch of your app's usability. These can be super informal. I've even seen some wireframes sketched on napkins or pieces of paper, although most people today will create a digital version.
A wireframe is a vision of your app from screen to screen. What will the user journey look like as they go from the homepage to an interior page of your app?
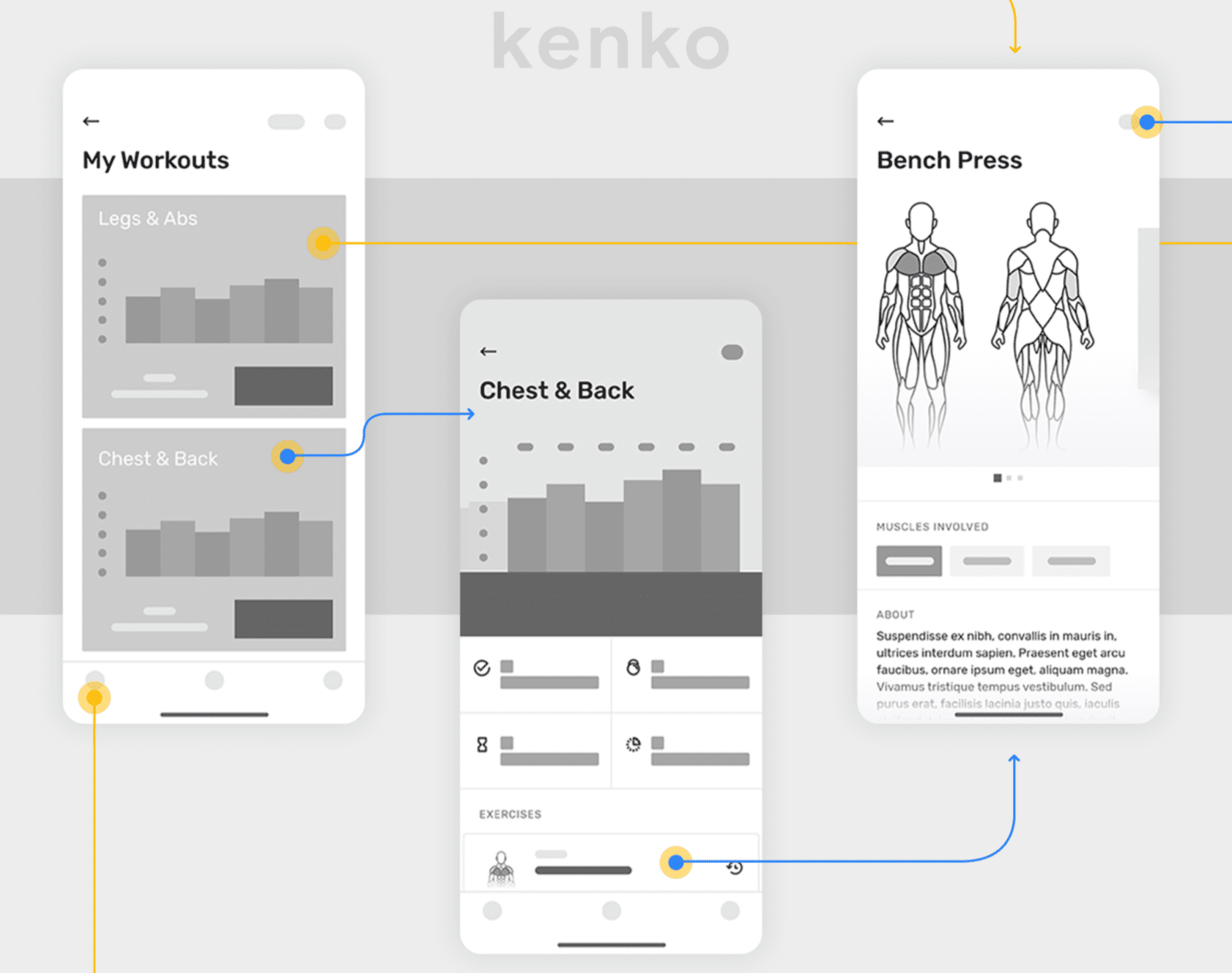
Let's continue with the example of a fitness app. Here's what a section of your wireframe could look like:

From the "My Workouts" page, users can navigate to a "Chest & Back" page. Within the "Chest & Back Page," there will be a link to specific workouts such as "Bench Press" that would open in a new page altogether.
Again, you're not actually writing these workouts or composing the page elements. The idea here is to just focus on the user journey.
It's much easier to figure out the wireframe ahead of time. These blueprints can easily be modified before the design and development stages officially begin.
Wireframes can eventually be used to perform a click-through analysis. This step ensures that your users can navigate throughout your app with the least amount of friction, ultimately boosting the UX.
Design Phase For Mobile App Development
All of the steps we covered above are critical for the design of your app. Once those stages have been completed, you can use that information for the design phase.
Here's a brief overview of what should be accomplished during the design stage of your app:
Mood Boards
You should always start your design phase with a mood board. These design tools are the best way to evoke particular styles or concepts of your app. Mood boards are commonly used in various fields, including fashion, interior design, web design, material design, and graphic design.
A mood board can establish a strong foundation or starting point for your design. It will ultimately get you and your designer on the same page.
Mood boards will also clarify the vision for your app's design and make it easy for multiple people and stakeholders to work collaboratively.
Let's say you are planning to launch an app with a partner. How can you and this partner convey your ideas for something intangible (like a design)? Mood boards ease the design process.
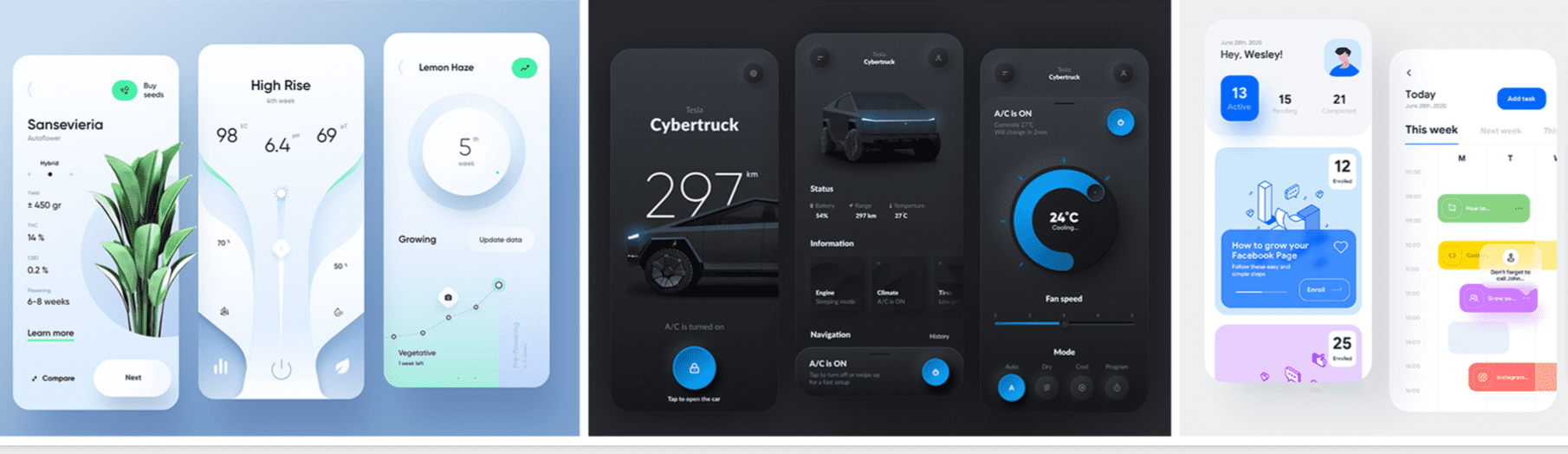
Check out these snippets of different app styles:

It's clear that all three of these are unique.
One is light and airy. Another is dark and modern. Conveying these styles to a designer verbally would be challenging. But showing a mood board with different theme elements to a designer has a more impactful effect.
It also reduces the chances that you'll have to go back and forth with the designer multiple times for design changes. This is inefficient, extends your app development timeline, and ultimately adds to the cost of your app.
Color Palettes
While the two go hand-in-hand, color palettes and mood boards are not the same things. Your mood board will be used to convey the look and feel of your app's design, but the color palette is necessary to ensure consistent and coherent branding throughout your app.
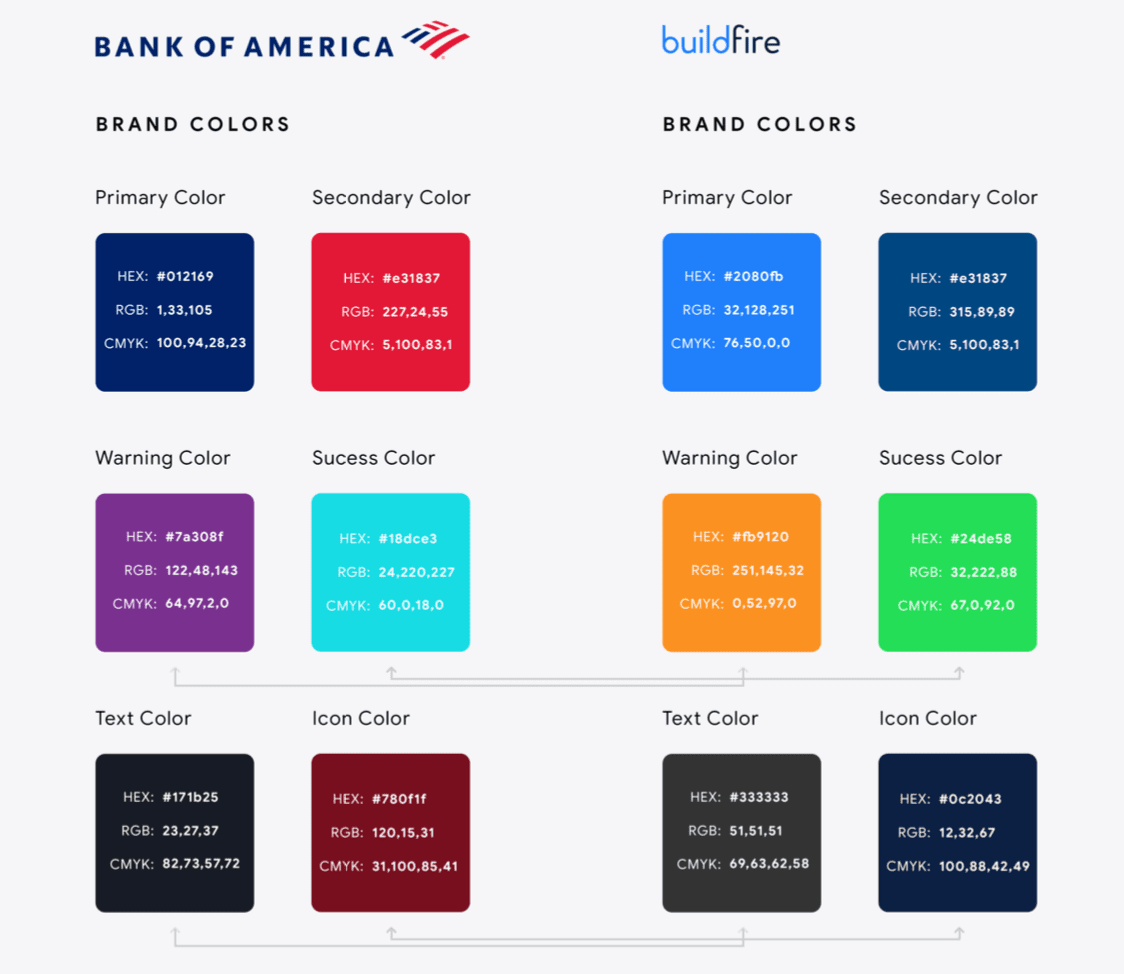
The color palette should include your brand colors, primary color, a secondary color, warning color, success color, text color, icon color, and more.
Here's an example showcasing color palettes for different brands:

Make sure the colors you choose aren't too contrasting. They should complement each other well and look visually appealing on the screen together.
For example, yellow text on an orange icon would not be a good color palette choice. While orange and yellow are two colors that would typically fall within the same palette, combining them like this would be a nightmare for users. It would be a strain on their eyes to try and read yellow text on an orange background. So make sure you keep this in mind as you're choosing the color scheme for your app.
Mobile Devices
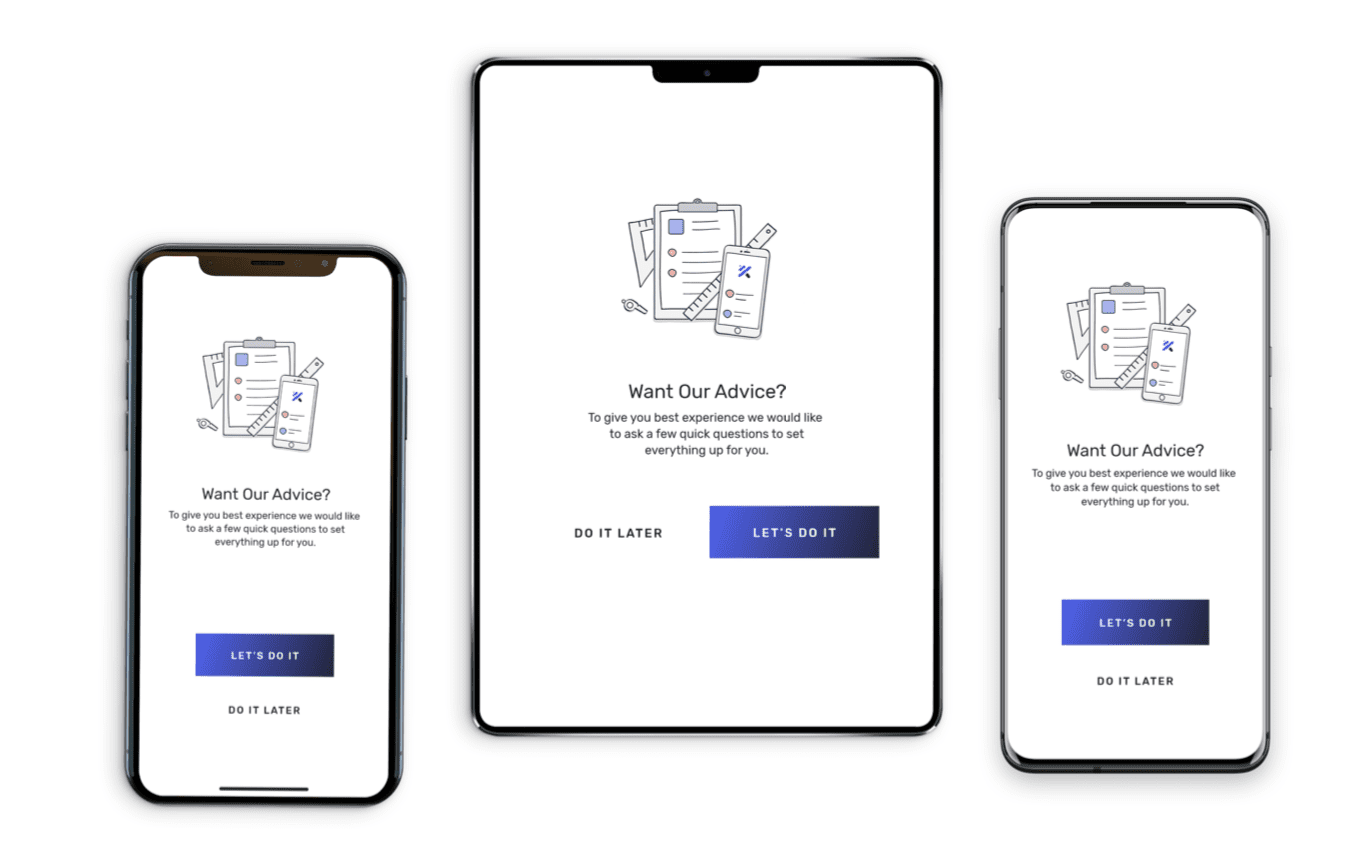
The design of your app will vary from device to device. You need to understand how different screen sizes and device types impact the way your app looks on the screen.
What will the design look like on an Apple iPhone 6 Plus (iOS) compared to a Samsung Galaxy Note 20 (Android)? How will the design change from an Android tablet to an iPad mini?

Android apps will have different designs than iOS apps available on the Apple App Store. But you need to also think beyond iOS vs. Android or mobile phone vs. mobile web. There will even be design differences for devices using the same OS.
The colors, mood, and on-screen elements will essentially remain the same from device to device. There will just be subtle variations in the design depending on the screen size, OS, and device manufacturer.
Strategic Consulting
It's worth noting that strategic consulting isn't something that comes standard with most app designers. You'll need to find a design team with a vested interest in your success to get this benefit.
For example, let's say you try to hire a designer on a platform like Upwork or Fiverr. Those UX designers get paid to do a job, then move on to the next project. They won't really have too much thought or input in the project beyond what you tell them to do.
But a strategic partner challenges your ideas and offers alternative solutions, resources, and design tools. They'll help identify any vulnerabilities in your idea and design as well, including UI/UX.
Strategic consultancy services help separate average and ordinary apps from highly successful apps.
High Fidelity Mockups and Prototyping
Before you develop the final version of your app, you need to create high fidelity mockups and prototypes. Live prototypes will provide you with an accurate representation of how your app will perform once it's completely built.
You'll have a deeper understanding of the app's design, functionality, and usability during this stage of the development and design process.
Mockups and prototypes essentially combine your wireframes with the design phase.

Click here to check out an example of live app prototyping.
The prototype will be the first step towards creating an MVP (minimum viable product). You'll be able to click through different screens and components of your app from a web-based interface while seeing the design first-hand. This is crucial for UI/UX abd interaction design as well.
BuildFire App Launch Kit (Getting the Design Right)
As you can see, there's a LOT that goes into designing an app. This process can be extremely overwhelming, especially if you've never done this before.
Rather than trying to tackle something so daunting on your own, you can partner with an expert design and development team to assist you. Here's an overview of what you can expect when you use BuildFire's white-glove services and app launch kit.
This package allows you to manifest your ideas so you can better share them with key customers, partners, and even investors. Your app will be designed with world-class standards, to not only meet your expectations but exceed them.
We'll pair you up with a team of highly skilled individuals comprised of a project manager, designer, lead engineer, quality assurance manager, and software developer.
The project manager (based in San Diego, CA) will be your point of contact to ensure you have full visibility into the process and progress of the architecture and design of your app. The designer will bring your ideas to life through a beautiful user interface and a seamless user experience.
A senior software engineer will handle all aspects of the application that require security, scalability, and reliability. They'll even handle potential compliance with federal and local laws.
Once you've been paired with the perfect team, we'll go through a system analysis to dissect the process, procedures, and workflows of your application. This gives us a full understanding of the ideas you're trying to implement. Our strategic consultants will challenge your ideas to make sure your app is robust and resilient to any future market challenges.
Next, we'll go through a competitive analysis. We take the system that we now understand and look at the market landscape.
This allows us to be inspired by proven practices and raise the bar so that you can be a leader in your industry.
Once we fully understand the functional requirements of your app and understand the competitive landscape that we're up against, it's up to our designers to come up with a beautiful user interface and seamless UX through clickable prototypes and user journeys.

After a world-class experience has been established for the app users, we then set our eyes toward the backend control panel. Our team works diligently to provide you with the tools required to manage your mobile application. We also provide you with the resources needed to understand your user behavior and app insights.
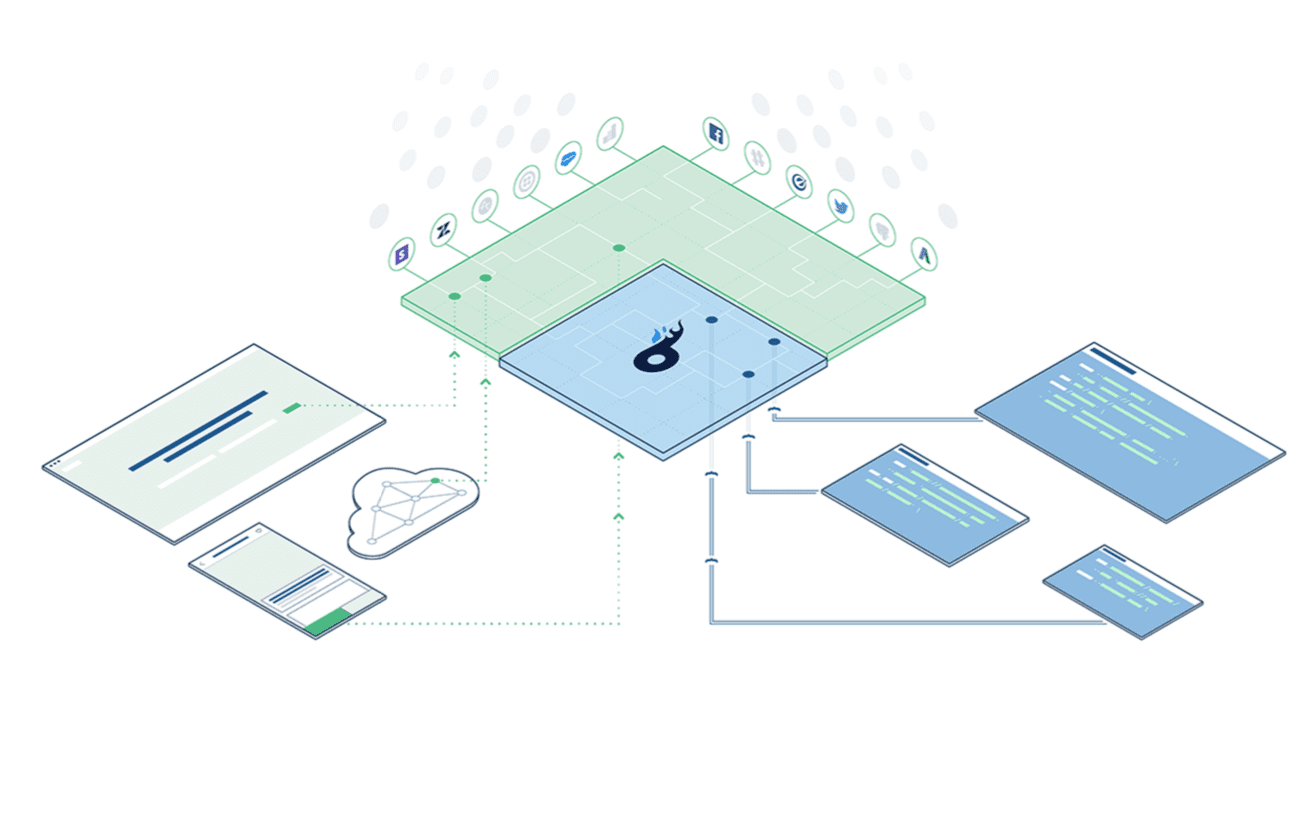
All of this will be built on top of BuildFire's cutting edge infrastructure.
This allows you to take advantage of our authentication services, databases, analytics servers, push notifications, and so much more—so you won't have to incur any additional costs.
Once we meet and beat your expectations, we'll deliver all of the documentation that we've compiled, alongside a clickable prototype for you to share with partners and investors.
As a final step, we break down your project into phases and milestones that provide you with a go-to-market strategy focusing on performance and agility.
Conclusion
Mobile app design can be complicated, but it doesn't have to be.
To nail the design of your app, make sure you follow the design guidelines explained in this article. Rather than trying to tackle this on your own, contact our team here at BuildFire. We can handle all of the design elements, and more, while providing consultancy services for your app as well.
Our mobile app designers and app developers will double as strategic partners for your app development project. It's time to take your design to the next level. Let's build something great together!
android app design and development
Source: https://buildfire.com/mobile-app-design/
Posted by: terrytherend.blogspot.com

0 Response to "android app design and development"
Post a Comment